Setelah anda mendapatkan widget yang ingin anda gunakan anda tinggal memasang pada template blog anda. Untuk memasang widget pada blogger ada berbagai cara yang bisa kita gunakan. Di artikel kali ini saya akan menjelaskan mengenai bagaimana cara menambahkan atau memasang widget di blog.
Bila anda belum mengerti cara memasang template di blog silahkan baca artikel di blog ini terlebih dahulu mengenai panduang lengkap cara mengganti template blog. Jika anda sudah mengerti cara memasang template, baru anda melanjutkan membaca artikel ini. Bila belum baca artikel yang saya rekomendasikan dulu. Karena sama sama penting, dan memasang widget merupakan langkah selanjutnya setelah anda memasang template.
Bila anda belum mengerti cara memasang template di blog silahkan baca artikel di blog ini terlebih dahulu mengenai panduang lengkap cara mengganti template blog. Jika anda sudah mengerti cara memasang template, baru anda melanjutkan membaca artikel ini. Bila belum baca artikel yang saya rekomendasikan dulu. Karena sama sama penting, dan memasang widget merupakan langkah selanjutnya setelah anda memasang template.
Menambah widget di blog
Mungkin bagi para pakar blogger atau yang sudah berpengalaman di blog untuk memasang widget sudahlah sangat paham. Tapi disini saya berniat membantu para blogger pemula yang mungkin belum mengerti cara memasang widget. Dulu saya awalnya juga tidak mengerti bagaimana caranya tapi akhirnya juga mengerti caranya.
Sebelum saya menjelaskan cara pemasangannya. Widget pada blogger sebenarnya ada dua jenis. Yaitu:
- widget bawaan dari blogger
- widget tambahan menggunakan script (kode)
Dari kedua jenis widget tersebut pemasangannya berbeda cara. Oleh sebab itu, saya disini akan memberi dua cara pemasangan widget. Pertama pemasangan widget bawaan dari blogger, kedua pemasangan widget tambahan menggunakan script (kode)
Memasang widget bawaan dari blogger
Mungkin ada yang belum tau widget bawaan dari blogger itu seperti apa. Ada berbagai macam widget yang sudah disediakan oleh pihak blogger, diantaranya = entri yang diunggulkan, penelusuran blog, profil. arsip blog, header halaman dan lain-lain.
Untuk widget yang akan menjadi contoh, saya menggunakan widget pengikut google+. Berikut tutorialnya :
- Buka blog anda
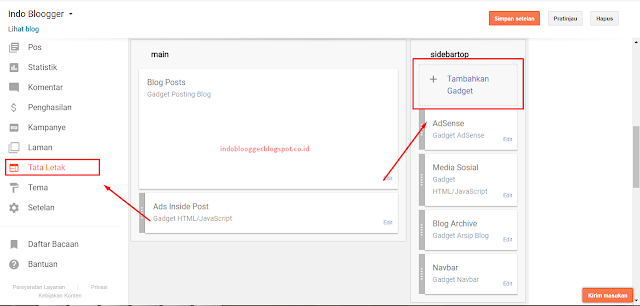
- Klik opsi tata letak
- Cari tulisan tambahkan gadget kemudian diklik
- Scroll kebawah dan cari widget pengikut google+
- kemudian klik tanda plus (+) warna biru
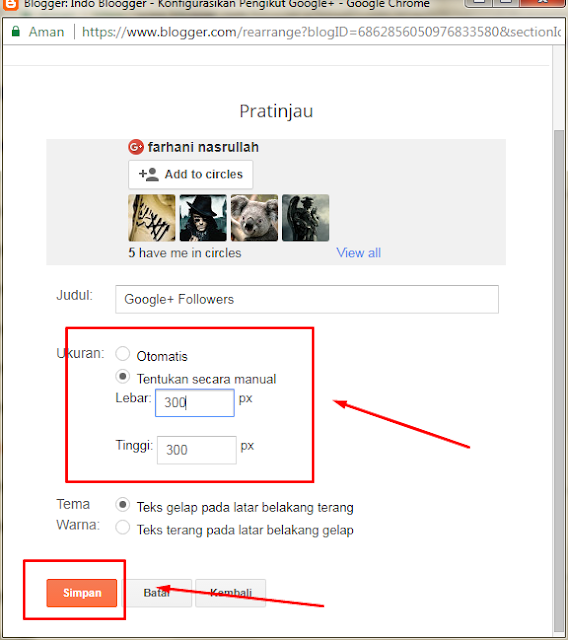
- Jika ingin diatur lebar dan tingginya silahkan klik tulisan tentukan secara manual dan masukan ukuran lebar tingginya widget dalam bilangan pixel
- Jika sudah maka klik simpan
- Selesai
Memasang widget blogger dengan script (kode)
Selain kita bisa memasang widget dengan widget yang sudah disediakan blogger. Kita juga bisa memasang widget yang lainnya menggunakan script (kode). Yang akan saya contohkan kali ini yaitu dengan menggunakan sciript like box facebook. Langsung saja ikutin langkah-langkah berikut ini :
- Log in terlebih dahulu di blogger
- Klik opsi tata letak
- Cari tulisan tambahkan gadget kemudian diklik
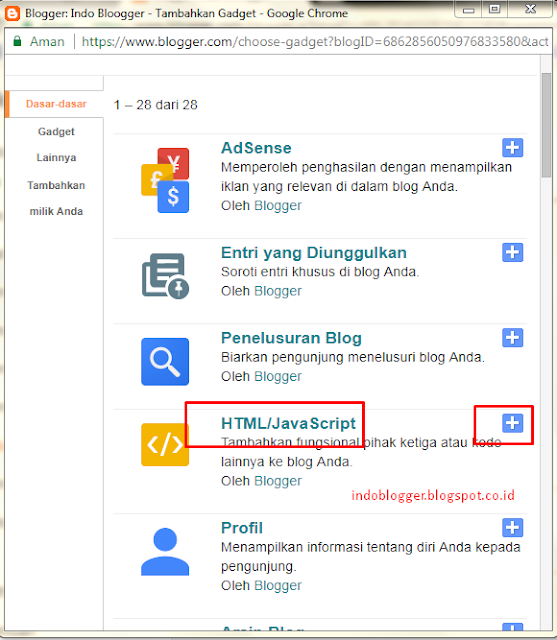
- Cari tulisan HTML/JavaScript
- Klik icon plus (+) di sebelah kanan tulisan
- Kasih judul [Like Fandpage]
- Copy script yang sudah saya sediakan di bawah
- Paste di kolom konten
- Ganti Tulisan yang saya warnain biru menjadi fandpage anda
- Kemudian simpan
- Selesai
Contoh
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.8";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/indobloogger/" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/indobloogger/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/indobloogger/">Indoblogger</a></blockquote></div>
Bila kurang jelas anda bisa melihat screenshot yang saya sediakan dibawah ini. Script like fandpage facebook di atas hanya sebagai contoh saja. Anda dapat menggunakan script yang lain. Untuk mendapatkan script yang lain anda bisa mencarinya di google.
Untuk pemasangan widget yang menggunakan script, anda juga bisa memasang widget tersebut langsung di script templatenya. Tapi caranya sedikit rumit dan berisiko template mengalamai error atau lain sebagainya. Jika anda ingin mencoba memasang widget pada script templatenya langsung. Jangan lupa untuk membackup template terlebih dahulu.Untuk cara backup template anda bisa membaca artikel di blog ini mengenai cara backup template.
 |
| memilih widget dengan memasuk html/javascript |
 |
| memasukan script |
Kesimpulan
Memasang widget merupakan salah satu hal yang wajib dimengerti oleh setiap blogger. Mungkin hal ini hanya hal sepele tapi sangat beguna sekali. Dalam menambahkan widget sebaiknya kita melihat fungsi widget tersebut. Jika tidak terlalu penting sekali sebaiknya jangan dipasang. Contohnya blog-blog besar seperti blog nya mas sugeng hanya memasang widget yang sangat sedikit. Intinya lihat seberapa penting widget yang akan anda pasang diblog anda.





Artikel yang menarik gan sangat membantu untuk newbie seperti ane hehe terimakasih gan
ReplyDeletessama sama gan
DeleteAmankan Menambah Widget manual Untuk Adsense ?
ReplyDeletejelas aman.. asal ada batasan dan penempatan yang pas.. karna ada beberapa tempat yang tidak di sukai google.. silah kan cari info lebih lengkapnya di blog lain.. karna saya belum membuat artikelnya
Deletelengkap banget tutorial, makasih suhu
ReplyDeletesama sama.. terima kasih telah berkunjung
Deletewah pas banget lagi nyari tutor kaya gini, makasih gan
ReplyDeletesama sama gan.. terima kasih telah berkunjung
Deletesangat membantu gan dalam pemsangan widget
ReplyDeletesiap gan... semoga aja dapat membantu para blogger pemula
DeleteWah benar benar mantap artikel nya gan..
ReplyDeleteterima kasih gan terlah berkunjung di blog kami
Delete